わりと前のめり気味にいろいろやってた2014年
年を越してしまったけど、ちょっと振り返ってみようかなあ。
2014年1月 TOYOTOWN CARS
TOYOTOWN でクルマをオシャレにわかりやすく説明するページを作っていた。
TOYOTOWNではだいたいのページを、モダンPC+iPad用、スマホ用、IE8以下用の3タイプ作っている。
このころ作成したVOXY, NOAH, SAIのページでは、PC版Video要素の扱いに苦労した気がする。スマホでもコマアニメが見れるようにmov→コマアニメ用スプライトシート作成コマンドをつくったりしていた。


2014年2月 Yahoo! JAPAN Search for 3.11
Flashビジュアライザー担当。非常にタイトなスケジュールかつ「どうビジュアライズするか?」という着地点が見えなかったのだけど、よくできた。ビジュアライズとかビッグデータとかって、勘所がすんげーいるんだなあということが身にしみてわかった。
その「勘所」なんだけど
- データから優先順位を見つける
- データから人間ぽさを見つけて表現する
というところ。後者は「人間が関わったデータ」のときに有効。人間が行動したデータなので「人間ぽさ」が見えると、ビジュアライズがいきいきとしリアリティが出る。
ありがたいことに広告賞もいくつか頂いた。「自分が作った!」と、きちんと言えるもので初めての賞だったので、うれしかった。
2014年3〜5月 PASSO AMIDA DRIVE
3Dキャラになったドラえもん+新しくなったPASSO12台であみだくじするというコンテンツ。4/24ロンチ。その後5月下旬までイベント開催。フロントの実装担当。CreateJSなど。超頑張って実装してた。

TOPページのアニメーションは「これがゲーム寄りの楽しいコンテンツである」ということを一発で伝えるためにつけた。

ゲーム画面はCreateJSでレンダリングエンジン作ってた。いま見るとdrawcall類をもっと減らさないといけなかったなあと思ったりしている。
それ以外でHRT的なところでうまくいかないこともあり、悩む。Team Geek だったっけ。この案件のあとにすこし読んだ。謙虚・尊敬・信頼、なにもしてなかったわ〜。
2014年5月 スクーでしゃべる
「超絶UXを実現したい!小規模Web制作会社でもフロントエンドのスキルを磨く方法と実践」
というタイトルでやらせてもらいました。
そのへんのブログやフロントエンド界隈で語られている内容は、大企業でしか通用しない系のことであふれているので、私たちのような小規模な会社でどうすんの?っていうところをしゃべった。
伝わるようにしゃべる、というものがいかにむずかしいのかっていうのがよくわかった。楽しくできてよかった。また機会があればやりたいかも。
2014年5月 しずかったー
ランディングページと初期の技術的な課題の解決案を1個出した。表示速度をあげるようにちょこちょこ調整していた。たぶん、表示速度で数%くらいのダウンロード数に貢献してるはず!
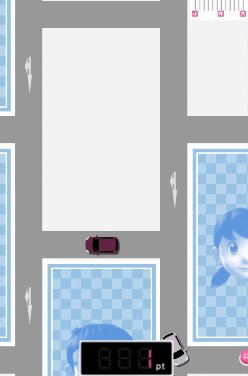
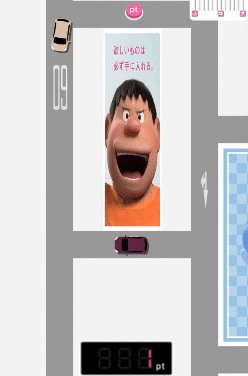
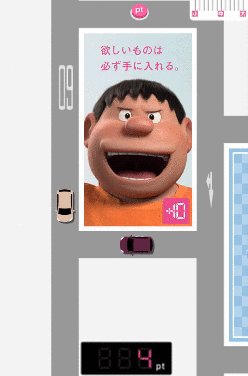
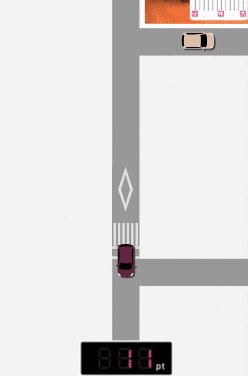
2014年6〜7月 AXE World Peace Maker
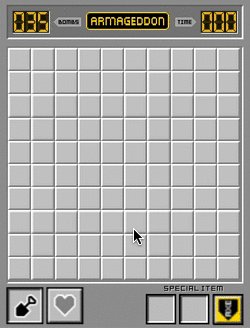
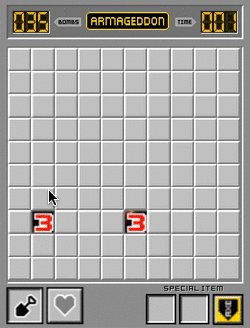
AXEの「Make Love, Not War」な、地雷を除去して愛を与えるマインスイーパーコンテンツ。スマホ実装担当。AngularでSPAにした。
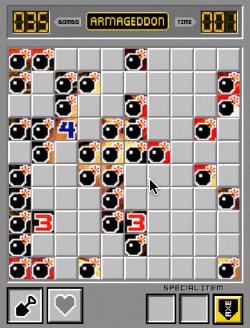
ゲーム部分もDOMでやって、それなりに安定さすようにしてた。ちょっとDOM生成が重いけど、それ以外のとこはSPAってことで速い。 なんどもプレイしてもらうっていう目標があったので、それに合わせてた。

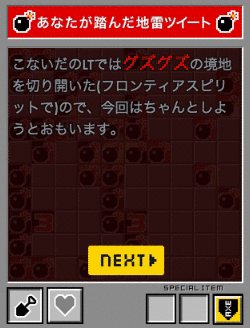
あと、自分のネガティブなツイートを地雷にして遊ぶモードがある。 おれのアルマゲドン級のネガティブステージはこちら。
2014年8〜10月
2015年内リリース予定のなにかを作っていた。難易度が高くて、かなり苦労した。このころやっとjsのpromiseパターンをまともに使えるようになる。
2014年11〜12月 TOYOTOWN PRIUSαNTA プリウサンタ - すごいプレゼント交換会
PRIUSαNTA プリウサンタ - すごいプレゼント交換会 | TOYOTOWN トヨタウン
12/8ロンチ。大プレゼント交換会。プレゼントがあたるとAmazonギフト券がもらえる。
AngularでSPA。こちらもタイトだったので、かなりワークフローを改善し効率よく仕上げた。効率化のおかげでアニメーションをかなりいろんなところに入れれるようになった。

環境
- こどもが1歳になった
- 2月に大阪→東京に引っ越した
とかで、2013年とはずいぶん変化があった。
総括
9割、おもしろ案件にアサイン
こうやって振り返ってみると、よい案件にアサインし続けてもらってる感がすごいある。ありがたいことに9割くらいはおもしろ案件かつ人がいっぱいくるコンテンツだった。そのぶん、プレッシャーに感じて「ああヤバい、これ、できるんかなあ?」と思うこともたくさんあった。
スマホのおもしろコンテンツ実装はなんとなく極まってきた
タイトなスケジュールで、APIを同時並行で作りつつも、モック的なところからロンチまで、ガーッと作りながらも安定して作る手法をある程度確立できた感がある。
- 無駄なことをしない
- 無駄と思うことをきちんと見極める
というところをきちんと使いこなせるようになった気がする。
たとえば、Androidは絶対にすべての端末でおなじように動くことはない。世界にひとつだけの花がいっぱいある。そこにこだわってたら、おもしろいことはなにもできなくなるし、優先順位を見誤ってしまう。
2015年は
- HRT的なところをもっとがんばる
- クリエイティブ系なところをかじる
- IoT、ビジュアライズ、センシング系とか熱そうなとこを勉強する
- WebGLやる
みたいなところかなあ。そろそろスマホ実装以外のところでも価値を出せるようにせねば…。